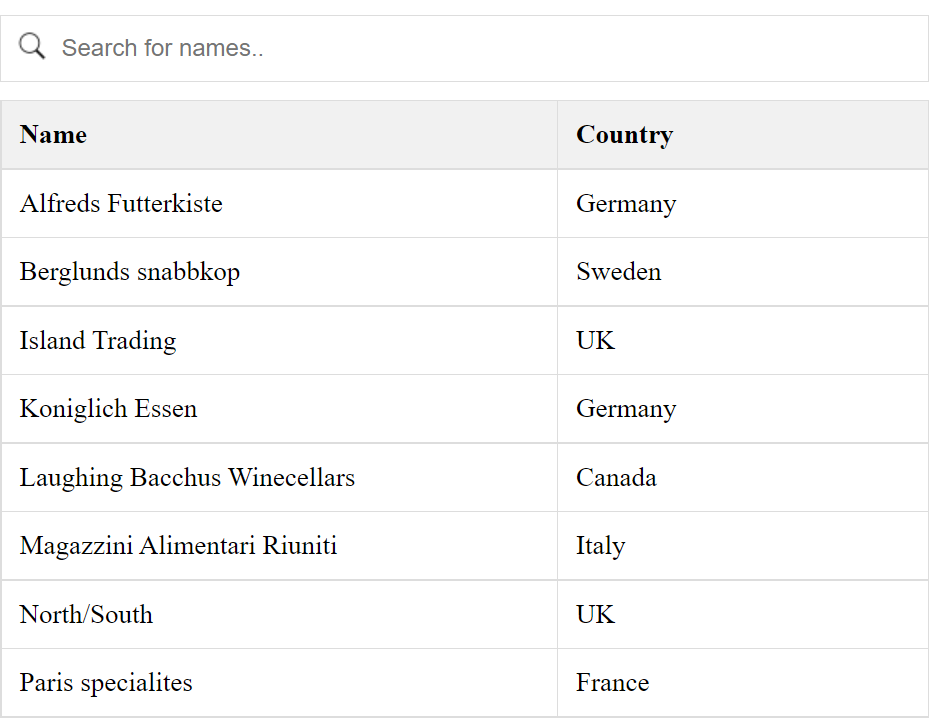
Demo:
Code :
<style>
* {
box-sizing: border-box;
}
#myInput {
background-image: url('https://img.icons8.com/ios/20/000000/search--v1.png');
background-position: 10px 10px;
background-repeat: no-repeat;
width: 100%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
#myTable {
border-collapse: collapse;
width: 100%;
border: 1px solid #ddd;
font-size: 18px;
}
#myTable th, #myTable td {
text-align: left;
padding: 12px;
border: 1px solid #ddd;
}
#myTable tr {
border-bottom: 1px solid #ddd;
}
#myTable tr.header, #myTable tr:hover {
background-color: #f1f1f1;
}
</style>
<input type="text" id="myInput" onkeyup="myFunction()" placeholder="Search for names.." title="Type in a name">
<table id="myTable">
<tr class="header">
<th style="width:60%;">Name</th>
<th style="width:40%;">Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
</tr>
</table>
<script>
function myFunction() {
var input, filter, table, tr, td, i, txtValue;
input = document.getElementById("myInput");
filter = input.value.toUpperCase();
table = document.getElementById("myTable");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
</script>
For customization :
To customize the search box :
#myInput {
background-image: url('https://img.icons8.com/ios/20/000000/search--v1.png');/* Change the image */
background-position: 10px 10px;
background-repeat: no-repeat;
width: 100%;
font-size: 16px;/* Change the font size ,if you want to change font colour just add "color: black;" */
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;/* Change the colour and size of border */
margin-bottom: 12px;
}
To customize the table :
#myTable {
border-collapse: collapse;
width: 100%;
border: 1px solid #ddd;/* Change the size and colour of border of the table */
font-size: 18px;/* Change the font size ,if you want to change font colour just add "color: black;" */
}
#myTable th, #myTable td {
text-align: left;
padding: 12px;
border: 1px solid #ddd;/* Change the colour and size of border of cells and rows */
}
#myTable tr {
border-bottom: 1px solid #ddd;
}
#myTable tr.header, #myTable tr:hover {
background-color: #f1f1f1;/* Change the colour of header and hover */